Bildgrössen im Web – das musst Du wissen?
Bildgrössen im Web – das musst Du wissen?
Bildgrössen sind ein wichtiger Bestandteil in der digitalen Welt. Gerdae bei Websites entscheiden die Bilder oftmals maßgeblich über die Ladezeit, die Usability und auch über die Conversions. Daher sollten Visuals mit der optimalen Qualität aufbereitet werden.
Thematik Pixel
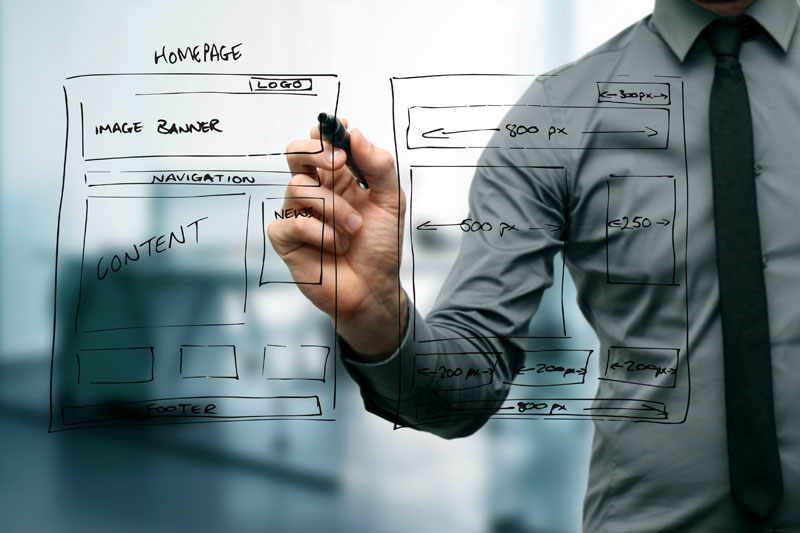
Im Gegensatz zum Print spielt im im Netz die DPI (Dots-per-Inch) keine Rolle. Vielmehr entscheidend für die Bildgrössen im Netz ist die Anzahl der verwendeten Pixel. Da es viele verschiedene Anwendungsbereiche gibt (Homepage, Social Kanäle, Portale etc.), gilt es zunächst herauszufinden, wie viele Pixel tatsächlich verwendet werden können – und ob diese horizontal oder vertikal benötigt werden. Den Höchstwert pro Mediem sollte auf keinen Fall zu überschritten, da ansonsten die Bilder automatisch runtergerechnet werden. Folglich wird eine zu grosse Datei hochgeladen, was wiederum die Performance der Geschwindigkeit negativ beeinträchtigt. Du siehts also es gilt Einiges im Blick zu haben.
Prinzipiell gilt: Die kürzere Seite sollte generell niemals grösser als 1080 Pixel sein und die längere Seite nicht mehr als 1920 Pixel messen. Diese Auflösung ist Standard – egal ob Desktop oder Smartphone.I n der Regel ist allerdings schon eine Auflösung von 1280p x 720p vollkommen ausreichend.
Thematik Komprimierung
Ist die Pixel-Grösse definiert, geht es im nächsten Schritt um die Komprimierung. Durch Komprimierungen kann die Ladezeit positiv beeinflusst werden was sich positiv auf die Suchmaschinene-SERP´s auswirkt. Dabei wird die Datei verkleinert. Wichtig zu beachten: VKomprimierst Du das Bild zu stark, leidet auch die Bildqualität und es wird verpixelt dargestellt. Prinzipiell gilt hier: Der Sweetspot liegt bei etwa 20-30% Komprimierung.
Thematik Ratio
Ein wichtiger Bestandteil bei der Bildthematik im Web ist das Ratio. Wir zeigen Dir hier die wichtigsten und am häufigsten genutzten Ratios.
1:1 Quadrate
Diese werden häufig verwendet für Slots in welchen Logos oder Icons platziert werden oder Bilder wie bei Facebook. Die Bandbreite hier kann von 100p x 100p (Icons) bis hin zu 1080p x 1080p (Bilder) reichen.

3:2
Dies ist die Standard Ratio der meisten digitalen Kameras.

16:9
Die meisten Computer haben 1920p x 1080p (16:9) Screens. FInsofern gerne verwendet für Wallpapers, Headerbilder etc..

9:16
Im Gegensatz zum Desktop haben Smartphones einen vertikalen Screen – 9:16. Folglich geeignet für Bilder auf dem Smartphone (Hochformat).

Wenn Du diese Richtlinien berücksichtigt, dann ist die Performance Deiner Bilder im Web auf einer optimalen Basis. Ein weiterer wichtiger Faktor ist neben den optimalen Grössen, etc. auch der visuelle Content im Bild. Aber diese Thematik wwerden wir in einem eigenen Beitrag noch thematisieren.

Du hast Fragen zu den Bildgrössen im Web oder auf Deiner Homepage? Gerne helfen wir Dir weiter.
Diese Artikel könnten Dich ebenfalls interessieren:
Online-Marketing-Begriffe einfach erklärt – Glossar
Landingpages erstellen-das solltest Du wissen & beachten
Website Trends 2021 die Du kennen solltest